Руководство по подключению
Раздел описывает основные шаги для подключения сервисов Aplaut на ваш сайт.
В зависимости от ваших потребностей, шаги по подключению могут отличаться. Можете пропустить некоторые из них.
1. Предварительные требования
Каждый товар, который вы продаете, должен иметь уникальный идентификатор -
product_id. Данный идентификатор должен быть:
- Равен xml аттрибуту
offer.idиз YML каталога, который вы импортируете. - Передаваться в заказах через параметр
product_id. - Доступен в карточках товара на вашем сайте для инициализации скрипта app.js.
::: danger Если идентификаторы товара на вашем сайте, в YML каталоге и в заказах будут отличаться друг от друга, то вы не сможете закончить интеграцию. :::
2. Импорт каталога товаров
Каталог товаров автоматически скачивается по ссылке на файл в формате YML один раз в день в 02:00 AM. Подготовьте YML файл и ознакомьтесь с нашими требования к каталогу.
::: tip Если вы зарегистрированы на Яндекс.Маркет, вы можете загрузить к нам фид, который вы уже подготовили для данной площадки. :::
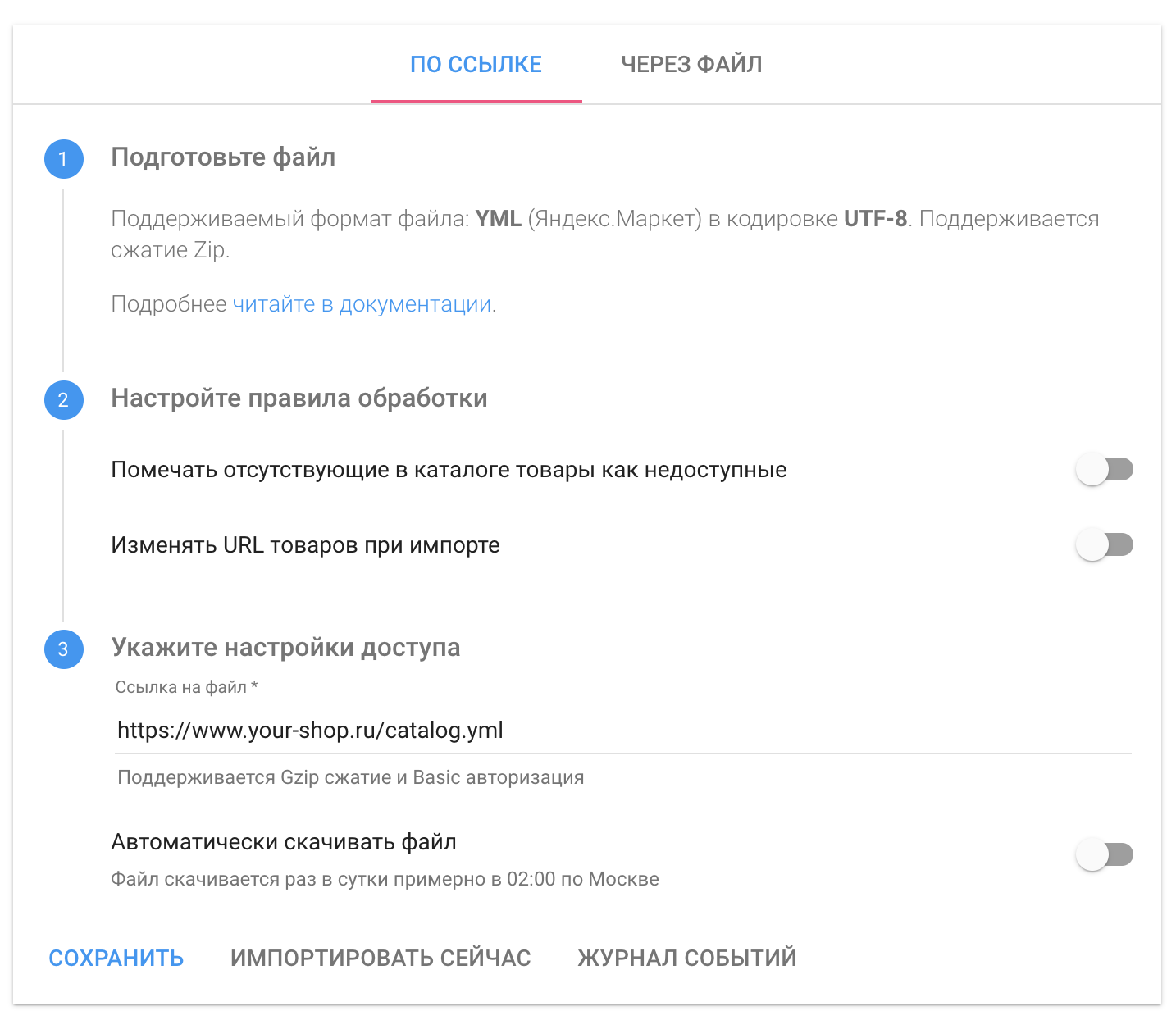
Перейдите в ЛК Настройки → Импорт данных → Импорт каталога, укажите URL (или
несколько через запятую) файла каталога, сохраните настройки и нажмите на кнопку
ИМПОРТИРОВАТЬ СЕЙЧАС.

Начнется импорт каталога товаров. Результаты вы сможете проверить в журнале событий.
::: tip
Если каталог недоступен по публичной ссылке, вы можете загрузить его
ЧЕРЕЗ ФАЙЛ.
:::
3. Публикация виджетов
::: warning Для страниц, содержимое которых появляется или обновляется асинхронно (после события DOM ready), виджеты нужно добавлять с помощью специального JS API. :::
Допустим, на вашем сайте имеется:
- листинг с товарами (например, категория)
- карточка товара
Карточка товара
Допустим, на странице товара вы хотите добавить два виджета:
- Отзывы о товаре
- Рейтинг товара (звездочки и кол-во отзывов)
Чтобы виджеты появились на странице, необходимо выполнить следующие действия:
- Настроить виджеты в ЛК (например, кол-во отзывов в виджете, критерии для сортировки отзывов и т.д)
- В те места страницы, где должны появится виджеты, добавить DOM контейнеры.
- В код загрузчика скрипта app.js добавить команды
Настройка виджетов в ЛК
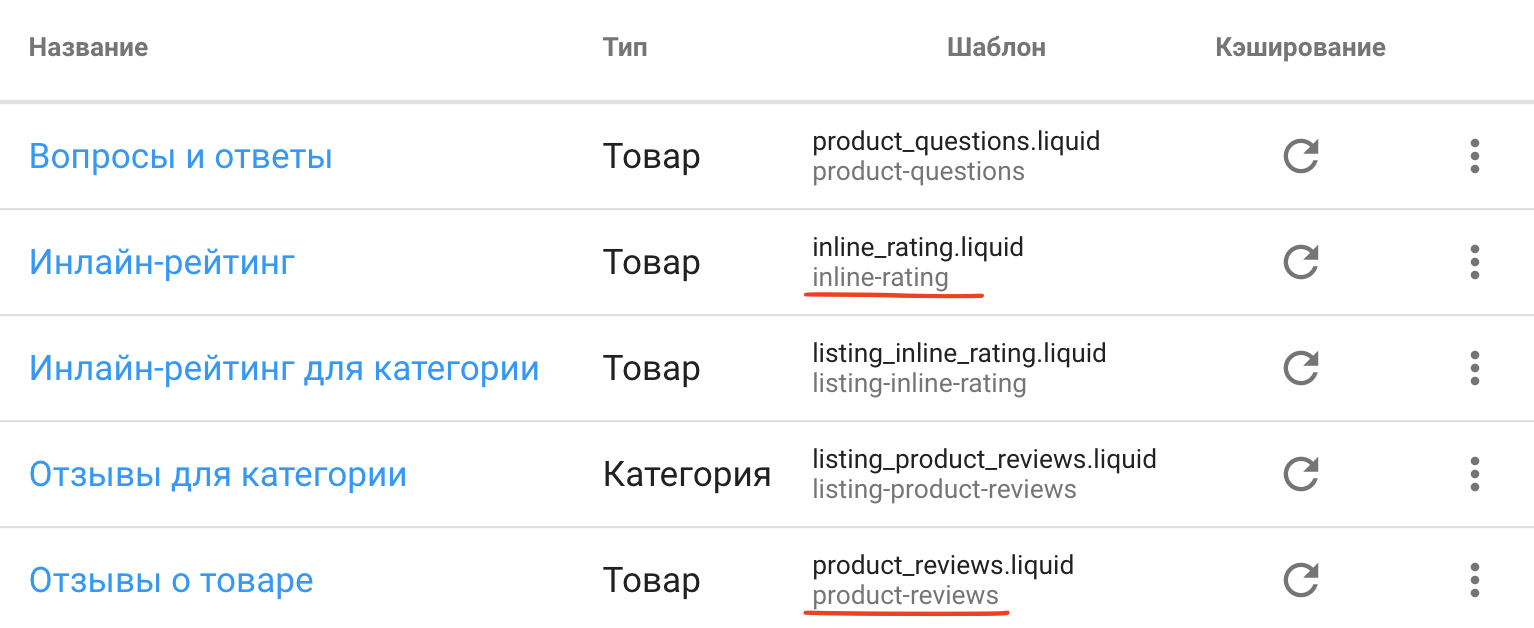
В личном кабинете в разделе Виджеты проверьте наличие виджетов:

Каждый виджет имеет идентификатор, по которому на него можно сослаться:
- product-reviews — отзывы о товаре
- inline-rating — рейтинг товара (звездочки и кол-во отзывов)
Добавление DOM контейнеров
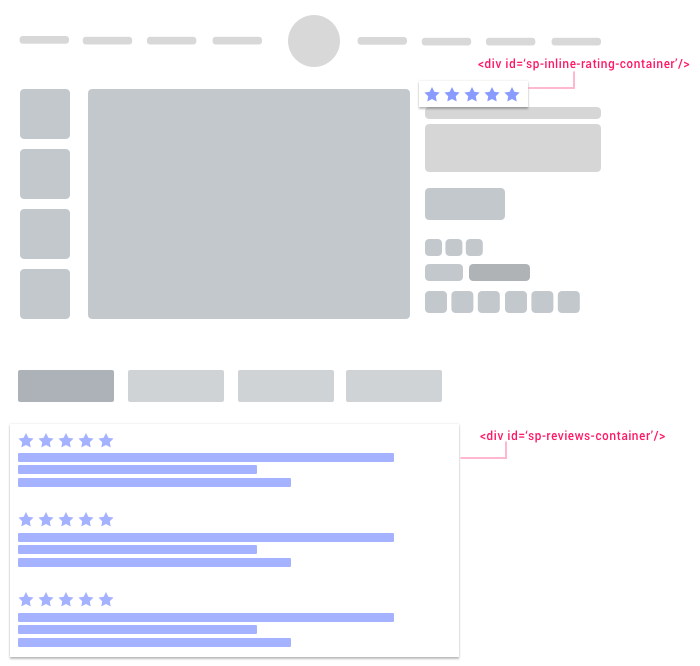
Пример добавления DOM контейнеров на страницу Карточка товара:

Как показано на картинке, добавьте в шаблон страницы Карточка товара два пустых контейнера:
<div id='sp-product-reviews-container'/>— отзывы о товаре<div id='sp-inline-rating-container' />— рейтинг товара
Команды скрипта добавления виджетов
В код загрузчика скрипта app.js, добавьте следующие команды загрузчика:
<script>
(function() {
window._shoppilot = window._shoppilot || [];
// Стили виджетов
_shoppilot.push(['_addStyles', 'widgets']);
// Идентификатор товара в карточке товара
_shoppilot.push(['_setProductId', '<?= PRODUCT_ID ?>']);
// Команды для отображения виджетов
_shoppilot.push(['_addProductWidget',
'product-reviews', '#sp-product-reviews-container']);
_shoppilot.push(['_addProductWidget',
'inline-rating', '#sp-inline-rating-container']);
// Загрузчик скрипта
var store_id = '<?= APLAUT_STORE_ID ?>';
var theme_id = 'default';
var script = document.createElement('script');
script.type = 'text/javascript';
script.async = true;
script.src = '//get.aplaut.io/f/v1/'
+ store_id + '/' + theme_id + '/app.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(script, s);
})();
</script>
Комментарии:
PRODUCT_ID— идентификатор товара (offer.idиз YML файла).APLAUT_STORE_ID— идентификатор витрины вашего интернет-магазина (cм. в ЛК).
Листинги
Рассмотрим пример, когда на странице Товарная категория расположен список товаров. Рядом с каждым товаром необходимо отобразить его рейтинг.
Чтобы виджеты появились на странице, необходимо выполнить следующие действия:
- Настроить виджет в ЛК (см. выше)
- В те места страницы, где должны появится виджеты, добавить DOM контейнеры.
- В код загрузчика скрипта app.js добавить команды
Добавление контейнеров

Как показано на картинке, для каждого товара добавьте в шаблон листинга пустые
контейнеры с id = sp-inline-rating-PRODUCT_ID, где PRODUCT_ID —
идентификатор продукта. (offer.id в YML файле).
Команды для отображения виджетов
Скопируйте и установите код на свой сайт сразу после открывающего тега <body>:
<script>
window._shoppilot = window._shoppilot || [];
_shoppilot.push(['_addStyles', 'widgets']);
</script>
Далее для каждого товара на странице необходимо добавить команду:
_addProductWidget
<? foreach($products as $product): ?>
<div class="product">
<div class="product-name"><?= $product->name ?></div>
<div class="product-price"><?= $product->price ?></div>
<div
class="product-rating"
id="sp-inline-rating-<?= $product->id ?>"></div>
<script>
_shoppilot.push([
'_addProductWidget',
'listing-inline-rating',
'#sp-inline-rating-<?= $product->id ?>',
{ product_id: '<?= $product->id ?>' }
]);
</script>
</div>
<? endforeach; ?>
После добавьте загрузчик скрипта:
<script>
(function () {
var store_id = '<?= STORE_ID ?>';
var theme_id = 'default';
var script = document.createElement('script');
script.type = 'text/javascript';
script.async = true;
script.src =
'//get.aplaut.io/f/v1/' + store_id + '/' + theme_id + '/app.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(script, s);
})();
</script>
Комментарии к скрипту:
APLAUT_STORE_ID— идентификатор витрины вашего интернет-магазина (cм. в ЛК).
::: warning Большое кол-во виджетов не создает дополнительной нагрузки для вашего сайта, т.к. все виджеты будут получены с помощью одного запроса. :::
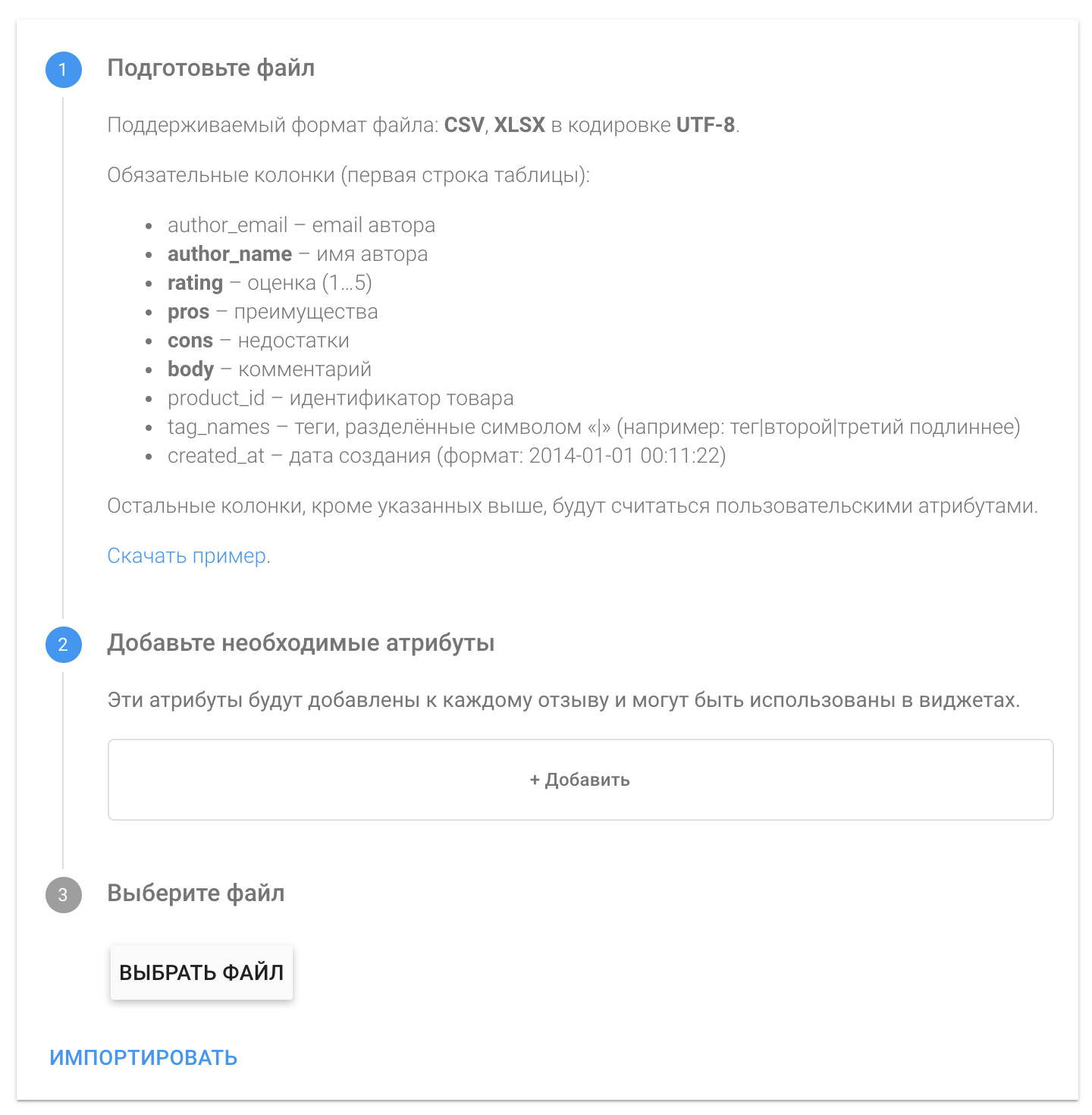
Подготовьте CSV (кодировка UTF-8) или XLSX файл в следующем формате:
| № | Название | Обязательно | Описание |
|---|---|---|---|
| 1 | author_email | Email автора | |
| 2 | author_name | Да | Имя автора |
| 3 | rating | Да | Рейтинг |
| 4 | pros | Да | Текст с преимуществами |
| 5 | cons | Да | Текст с недостатки |
| 6 | body | Да | Текст комментария |
| 7 | product_id | Идентификатор товара (offer.id из YML) | |
| 8 | tag_names | Список тегов | |
| 9 | created_at | Дата создания (2021-01-01 00:11:22) |
Комментарии:
- Порядок колонок не важен, но первая строка должна содержать названия колонок.
- Остальные колонки (> №9), будут считаться пользовательскими атрибутами
(
custom_attributes). - Скачать пример
Перейдите в раздел Настройки → Импорт данных → Отзывы. Выберите файл с
отзывами и нажмите ИМПОРТИРОВАТЬ.

Начнется импорт отзывов. Результаты вы сможете проверить в журнале событий.
::: tip Отзывы также можно передать, используя
больше данных об отзыве, чем через файл. Например, сможете передавать детали рейтинга, или детали автора (cм. описание API) :::
Передача заказов позволит вам настроить кампании для автоматического сбора отзывов от покупателей.
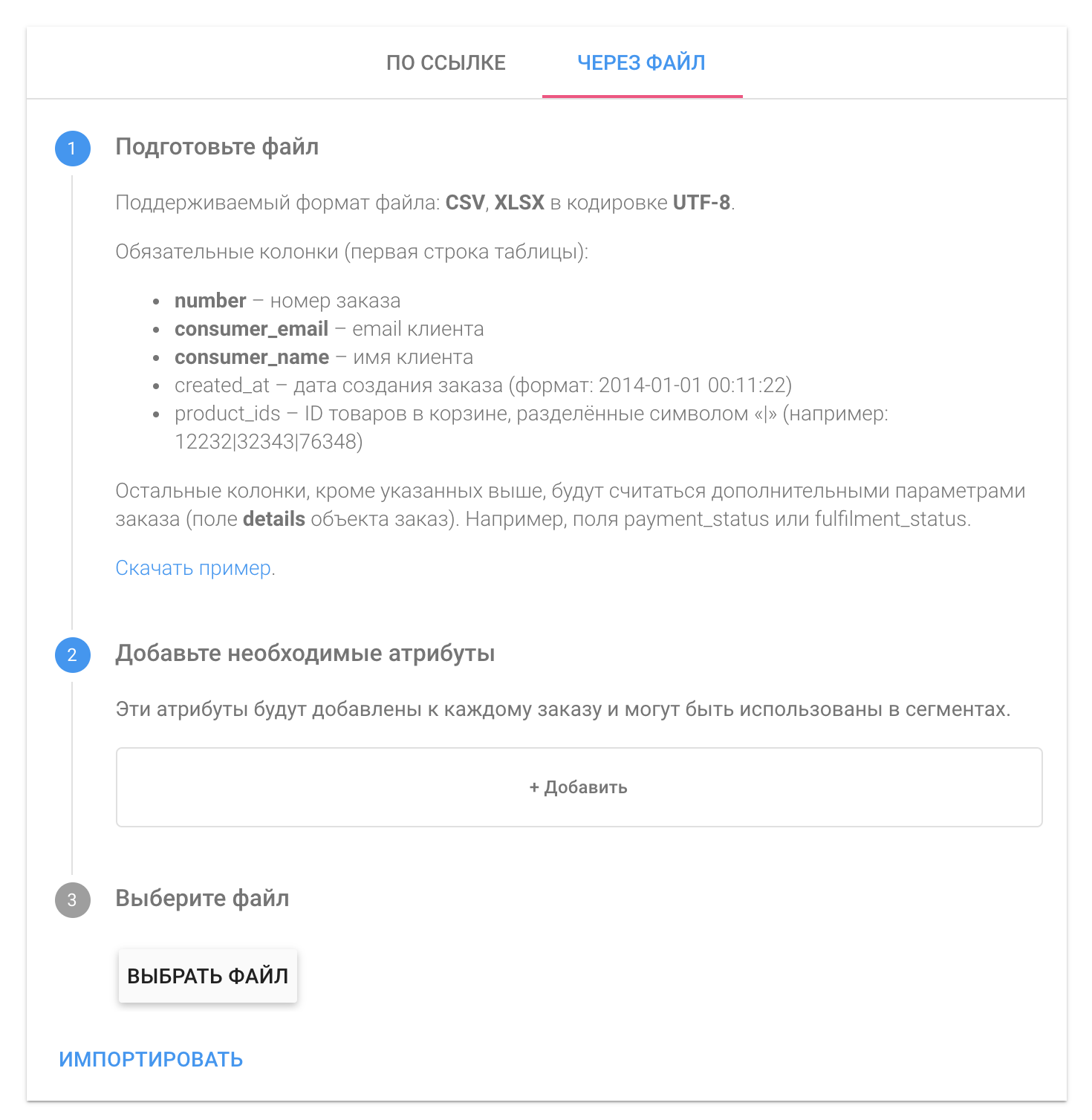
Подготовьте CSV (кодировка UTF-8) или XLSX файл в следующем формате:
| № | Название | Обязательно | Описание |
|---|---|---|---|
| 1 | number | Да | Уникальный номер заказа |
| 2 | consumer_email | Да | Email клиента |
| 3 | consumer_name | Да | Полное имя клиента |
| 5 | product_ids | Да | Список ID товаров в корзине (offer.id из YML) |
Комментарии:
- Порядок колонок не важен, но первая строка, должна содержать названия колонок.
- В качестве разделителя списка ID товаров в корзине - "|" (например: 12232|32343|76348)
- Остальные колонки (> №5), будут считаться дополнительными параметрами заказа
(поле
detailsобъекта заказ). Например, так можно передать статус оплаты (payment_status) или статус доставки (fulfillment_status). - Скачать пример
::: tip Повторная загрузка файла приводит только к обновлению атрибутов заказа. Например, так можно обновить статусы оплаты или доставки. :::
Перейдите в раздел Настройки компании → Импорт данных → Заказы. Выберите файл
с заказами и нажмите ИМПОРТИРОВАТЬ.

Начнется импорт заказов. Результаты вы сможете проверить в журнале событий.
::: tip Чтобы автоматизировать импорт заказов, используйте
- Ежедневные выгрузки на FTP (см. импорт заказов) :::