Единая аутентификация (SSO)
Технология единого входа (англ. Single Sign-On) — подход, при котором аутентификация пользователя происходит на вашем сайте, при этом аутентифицированный пользователь получает доступ к сервисам платформы Aplaut без повторной аутентификации.
Aplaut использует JSON Web Token (JWT) для безопасного обмена данными пользователя.
Логин пользователя
Чтобы аутентифицировать пользователя вашей подсистемой аутентификации, необходимо выполнить следующие шаги:
- Добавьте в DNS запись CNAME:
CNAME aplaut-platform.yoursite.ru sso.aplaut.io
- Зарегистрируйте JS обработчик для обработки действия пользователя «Логин».
- В ЛК включите SSO и укажите секретный ключ подписи JWT.
Обмен данными при логине
После включения SSO в личном кабинете, процесс отправления отзыва из формы выглядит так:
- Неаутентифицированный в Aplaut пользователь нажимает на вашем сайте кнопку «Оставить отзыв».
- Бэкенд Aplaut отвечает
401 Unauthorized. - Скрипт Aplaut вызывает предоставленный JS-обработчик, позволяющий пользователю войти на сайт (например, открывающий форму логина).
- Ваш сайт аутентифицирует пользователя.
- Ваш сайт создает JWT токен, содержащий информацию о пользователе.
- И делает фоновый браузерный запрос на
https://aplaut-platform.yoursite.ru/auth/sso/jwt/login?token=TOKEN&store_id=APLAUT_STORE_ID. В ответе приходят аутентификационные куки. - Ваш JS-обработчик сообщает скрипту Aplaut об успешном логине.
- Форма отзыва повторно отправляет отзыв, уже с аутентификационными куками.
::: info Все процессы происходят в браузере, прямого взаимодействия вашего бэкенда с бэкендом Aplaut нет. :::
Как сформировать JWT токен читайте ниже.
Регистрация JS-обработчика
Обработчик — функция без аргументов, возвращающая Promise (then-able object).
В примере ниже минималистичный обработчик, который логинит пользователя по заранее сгенерированному JWT токену, используя Fetch API.
::: warning Fetch API не поддерживается старыми версиями браузеров, например, IE 11. Для поддержки старых браузеров используйте XMLHttpRequest. :::
const TOKEN = 'JWT';
const STORE_ID = 'APLAUT_STORE_ID';
const BASE_SSO_URL = 'https://aplaut-platform.yoursite.ru/auth/sso/jwt';
function aplautSendSSORequest(action /* login or logout */) {
return fetch(
`${BASE_SSO_URL}/${action}?token=${TOKEN}&store_id=${STORE_ID}`,
{mode: 'cors'}
);
}
// Обработчик
function aplautSSOHandler() {
return new Promise(function (resolve, reject) {
let Omnibox = Shoppilot.require('omnibox');
Omnibox.hide();
login() // Логин на вашем сайте; имплементируйте эту функцию
.then(() => {
aplautSendSSORequest('login') // Логин в Aplaut
.then(() => {
Omnibox.show();
resolve(); // Сообщаем форме отзыва что пользователь залогинен
});
});
});
}
(function () {
window._shoppilot = window._shoppilot || [];
_shoppilot.push([
'_setOnReady',
function (Shoppilot) {
// Регистрация обработчика
Shoppilot.require('user_config').set('sso_handler', aplautSSOHandler);
}
]);
// Другие команды загрузчика
// Загрузчик скрипта
var store_id = '<?= APLAUT_STORE_ID ?>';
var theme_id = 'default';
var script = document.createElement('script');
script.type = 'text/javascript';
script.async = true;
script.src = '//get.aplaut.io/f/v1/' + store_id + '/' + theme_id + '/app.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(script, s);
})();
Логаут пользователя
Чтобы разлогинить пользователя, нужно сформировать JWT токен аналогичным
образом, но отправить его на
https://aplaut-platform.yoursite.ru/auth/sso/jwt/logout?token=TOKEN&store_id=APLAUT_STORE_ID.
Чтобы очистить форму отзыва и заставить скрипт Aplaut «забыть» об уже загруженной сессии пользователя, нужно закрыть Омнибокс:
var Omnibox = Shoppilot.require('omnibox');
Omnibox.close({force: true});
При следующем взаимодействии с формами Aplaut устаревшей сессии уже не будет (пользователь будет анонимен).
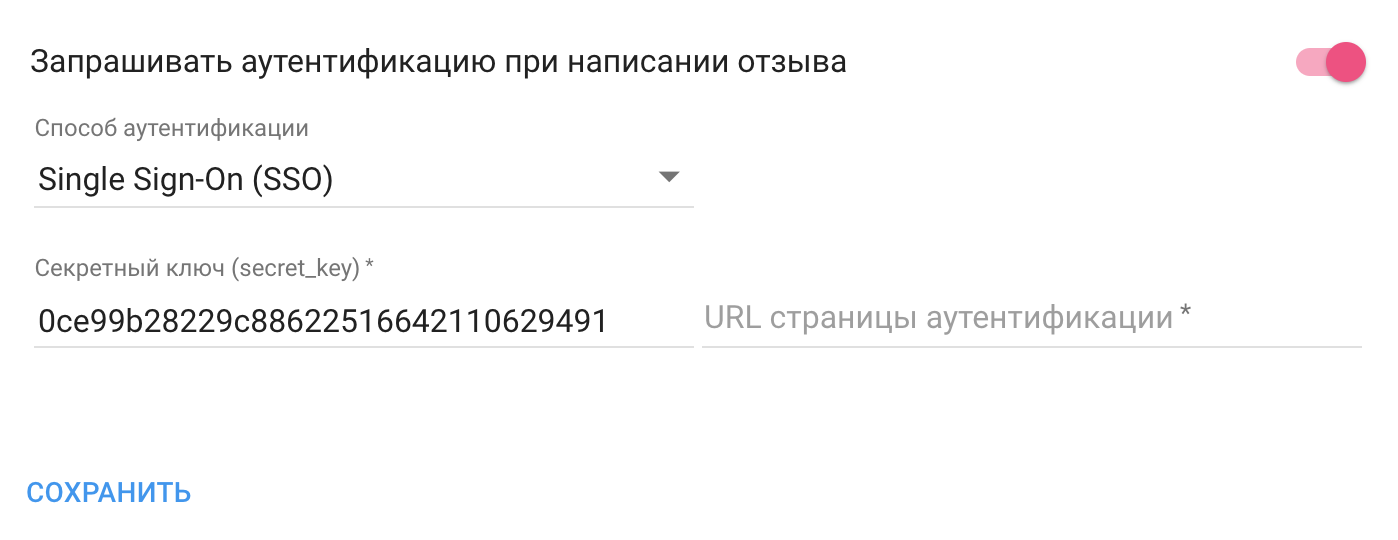
Включение SSO
- Перейти в раздел Настройки компании -> Омнибокс -> Аутентификация.
- Разрешить запрашивать аутентификацию при написании отзыва.
- Выбрать способ аутентификации Single Sign-On (SSO).
- Заполнить секретный ключ для подписи JWT токена.

JWT Токен
Токен состоит из трех частей, разделенных точкой (.):
- Заголовок
- Полезные данные
- Подпись
Заголовок
Заголовок состоит из двух полей: тип токена и алгоритм формирования подписи:
{
"alg": "HS256",
"typ": "JWT"
}
Полезные данные
Полезные данные содержат обязательные и необязательные поля.
| Параметр | Обязательный | Описание |
|---|---|---|
jti | да | Уникальный идентификатор токена |
iss | да | Store Id |
iat | да | Время выпуска токена (Unix epoch) |
email | нет1 | |
phone | нет1 | Телефон |
name | да | Полное имя |
exp | нет | Время экспирации токена (Unix epoch) |
picture | нет | URL аватара |
external_id | нет | Уникальный идентификатор пользователя |
custom_attributes | нет | Произвольные атрибуты |
- Обязателен
emailилиphone. Можно передать и то и другое.
Пример:
{
"jti": "b219a441cfc9e6419fe87d1ed55eae7a",
"iss": "57a1dd0955b4a36599000003",
"iat": "1471512369",
"exp": "1471512400",
"email": "grushenka@yandex.ru",
"name": "Аграфена Петрова",
"phone": "+79651755423",
"external_id": "12345",
"custom_attributes": {"eye_colour": "racing green"}
}
Подпись
Чтобы создать подпись, необходимо иметь закодированные с помощью алгоритма Base64 заголовок и полезные данные, а также секретный ключ.
Пример формирования токена (псевдокод):
header = {...}
header64 = base64UrlEncode(header)
payload = {...}
payload64 = base64UrlEncode(payload)
signature = HMACSHA256(header64 + "." + payload64, <YOUR SECRET CODE>)
signature64 = base64UrlEncode(signature)
token = header64 + "." + payload64 + "." + signature64
Секретный код (YOUR SECRET CODE) указывается в личном кабинете.